Lebenslauf
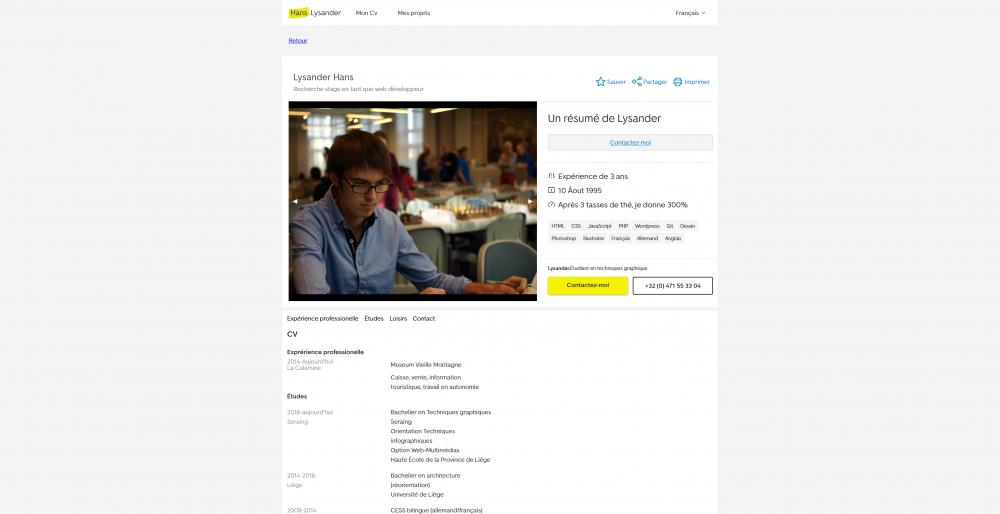
 Voir le projet Lebenslauf
Voir le projet Lebenslauf
Ich habe dieses Projekt im Rahmen des Webdesign-Kurses im zweiten Jahr an der Haute École de la Province de Liège durchgeführt. Die Anweisungen lauteten, eine bekannte Seite unter Beachtung der bestehenden Struktur zu kopieren und die Informationen aus unserem Lebenslauf in diese einzufügen. Um genau zu sein, musste ich zuerst die Seite analysieren und dann Änderungen vornehmen. Außerdem muss die Funktionalität der ursprünglichen Seite (z. B. das Karussell und das Kontaktformular) verwendet werden.
- PHP
- HTML
- CSS
- JavaScript
- Sass
- Laravel-mix
Analyse
Mein erster Schritt war die Analyse der original Webseite, hier die Seite eines Autos auf Autoscout24. In erster Linie, habe ich die Farben, das Gitter und die Schriftarten herausgesucht. So konnte ich Variablen in meinem Sass (_variables.scss) erstellen. Dann habe ich die interaktiven Elemente der Seite beobachtet und kopiert.
Entwicklung
In diesem Projekt habe ich viele Techniken testen können. Zuerst habe ich mir die Nomenklatur BEM (block element modifier) angeeignet. Es war nicht immer einfach den richtigen Namen für das Element zu finden und auch das Einhalten der Regeln war nicht immer einfach.
Dann war die nächste Hürde, wie man ein Dropdown-Menü erstellt, auf das auch dann zugegriffen werden kann, wenn Javascript nicht funktioniert. Die Lösung, die ich gefunden habe, bestand darin, Kontrollkästchen und den CSS-Selektor #checkbox: checked zu verwenden.
Anschließend, habe ich mir die Frage gestellt, wie ordne ich meine Dateien logisch ein? Nach einem Gespräch mit meinen Professoren, fand ich die Architectur ITCSS, mit dieser konnte ich meinen Code in Elemente aufteilen. Leider hat die Verwendung von BEM auch Nachteile, für mich war einer der größten Nachteile, die Masse an Klassen im HTML. Diese erhöhen die Dateigröße und so auch die Ladezeit.
Dann gab es noch einen Punkt, der mir wichtig war, das versenden der Emails. Dieses funktioniert super mit der mail() Funktion von PHP. Eine Erkenntnis war, dass die Emails von meinem Server nur versandt wurden, wenn die Senderadresse eine Adresse ist, die der Server kennt.
Fazit
Das Projekt ist mein erstes, in dem ich die Theorie des Unterrichts umsetzen konnte. Leider konnte ich nicht alles Neue auch nutzen, z.B. Gettext, doch im Großen und Ganzen, habe ich viel durch das Lesen der Dokumentationen gelernt.