L’image sans nom
 Voir le projet L’image sans nom
Voir le projet L’image sans nom
L'image sans nom is a place that aims to create a meeting point for all lovers of books and photography. Since February 2018, L’image sans som, under the direction of Olivier Cornil and Emmanuel d'Autreppe, has been offering a series of events for young and old, workshops and meetings, readings and demonstrations, exhibitions and lectures and seminars, etc.
- PHP
- HTML
- CSS
- JavaScript
- Wordpress
- Git
- GitHub
- Sass
Situation
During my second year at HEPL, Olivier Cornil introduced me to his project “L’image sans nom”. I contributed to this project by creating a website. In order to achieve this goal, I had to communicate with the customer, design the mood-board, create a priority guide and a wireframe, create the design and prototype and develop the page.
Specifications
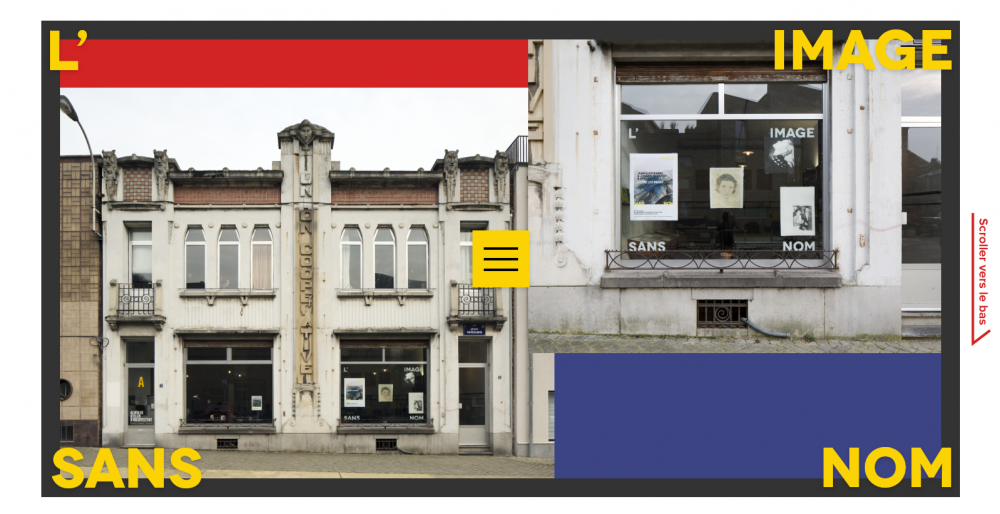
In summary, the website should inform visitors about new exhibitions and function as an archive for over 5000 books. For the customer, it is very important that the books and the exhibitions have the same meaning on the page, so nothing should be presented preferentially. The design should be abstract and yet barrier-free, so I had a lot of freedom up to a certain point. However, there was also a graphic charter that had to be respected. This consisted of yellow text in the Novecento font on photographs as a background.
The target audience
The target audience consists of anyone interested in photography, exhibitions and the book collection. Then there are the people looking for the contact information.
Integration
In this project, I used the BEM (Bloc Element Modifier) nomenclature and the ITCSS architecture. So I managed to get an optimal specificity graph. I used laravel-mix to compress my assets.
Then I integrated the BEM, ITCSS and the Laravel-Mix system into WordPress. To improve the client’s experience in WordPress administration, I had the pleasure of working with the ACF (Advanced Custom Fields) plugin. Then for search engine optimization I used, microdata and the Yoast plugin.
Last end, I used GT Metrix to fine-tune the site.